
Quick and easy way to order beautiful flower arrangements from your phone.
Project type: End-to end app + branding
Role: Sole UX/UI designer + brand designer
Industry: Floral and gifting sector
Tools: Figma, Miro
Duration: 4 months

Project Context
Studies investigating the effects of sending and receiving flowers for special occasions, reveal that receiving flowers can enhance positive emotions, reduce stress levels, and immediately uplift mood. Flowers also contribute to social bonds, where individuals who give flowers are perceived as more caring and emotionally intelligent.
1
Problem
A survey of 2,000 Americans, revealed that 35% of respondents have experienced their significant other forgetting their birthday, leading to negative emotions, resentment and strain in relationships overtime.
Ordering and sending flowers requires advanced planning and can be time consuming. Forgetfulness, busy schedules, procrastination, or a lack of prioritization are the main reasons why special occasions might go unnoticed.
1. Rutgers University, 2005
2. OnePoll, 2018
2
Solution
The Flower Shop app streamlines ordering and sending flower arrangements directly from your phone. Users can save crucial dates to their profile and receive reminders as these dates approach, preventing the oversight of significant occasions like birthdays.
Additionally, the app allows for quick reordering of previous purchases with just a few clicks, making it effortless to send flowers and nurture meaningful connections in today's fast-paced society.








Discovery
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. Through these interviews, I was able to identify common challenges and pain points that people face when sending flowers. This feedback was also incorporated as an input in my persona creation.
Pain Points
Inconvenient: Lack of convenient delivery options for sending flowers, especially from your phone.
Easy to Forget: Ordering flowers requires advance planning and it’s easy to forget to plan ahead.
Quality Concerns: Ordering flowers over the phone can be risky because you can’t see the arrangement before it’s sent.
Time Consuming: Researching local flower shops and browsing a large catalog of flower arrangements can be time consuming.
Understanding the User
I created personas and user journey maps to understand my users’ diverse needs, behaviors and motivations.

User Journey Map for Denise Stewart
Denise's goal is finding a quick and easy way to send flowers to loved ones and set reminders to order in the future from her phone.

Designs
Visualizing a User-Centric Experience
I conducted ideation exercises to generate design concepts for key screens of The Flower Shop app. With these paper wireframes, I focused on addressing the pain points of my personas by emphasizing convenience with easy reordering and reminder features. I also wanted the home screen to be visually captivating—featuring high-resolution photography showcasing beautiful flower arrangements.


Digital Wireframing
When designing the digital wireframes for the home screen, I prioritized the Previous Orders and Upcoming Reminders sections to make it easy for users to reorder a previous order and quickly glance at important upcoming dates.
In the initial designs of the home page, I organized floral arrangements by holiday, aiming to prompt users about upcoming holidays and encourage them to consider gifting flowers accordingly.

Usability Study #1
I conducted a usability study of the low-fidelity prototype to evaluate its effectiveness in meeting user needs and identify areas for improvement.
Usability Study Key Insights:
-
It wasn’t clear to users how to add a reminder to their upcoming dates section
-
Users wanted more options for how to browse and filter floral arrangements
-
Users experienced confusion locating the main menu in the app
Usability Study Parameters:
Unmoderated | 5 Participants | United States | 10-15 minutes
Iterating
Using the insights from my usability study, I redesigned the layout of the homepage making the following key changes:
-
Added a button with clear CTA to add a new occasion reminder
-
Added “General” section to the Floral Arrangement section, as well as additional filter options
-
Utilized a bottom navigation bar in place of the hamburger menu
Before

After

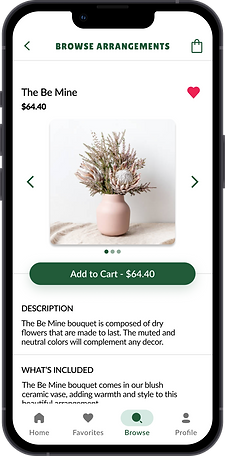
High-Fidelity Prototype

Screens depict the primary user flow of placing an order and setting up a new reminder.
Usability Study #2
My second usability study of the high-fidelity prototype yielded three main insights that were incorporated into future iterations.
Insight #1
Users found the buttons difficult to read. To address this major concern, I implemented a dark green color for better legibility and increased the size and text of the button.
Before

After

Insight #2
Users want the ability to personalize orders for recipients with a gift note so I added a step in the checkout flow where customers can choose to include a gift message for the recipient.
Before

After

Insight #3
Users want a calendar view when selecting dates for their delivery.
Before

After

Accessibility
Considerations
Throughout the design process, I ensured that accessibility was a core element of my approach. I used varying text sizes and headings to establish a clear visual hierarchy. I ensured that color contrasts meet WCAG 2.1AA level specifications. Landmarks were integrated to assist users in navigating the site, including those relying on assistive technologies. Each page was designed with alt text available for screen readers, ensuring that the platform is accessible to all.
Impact
The Flower Shop app simplifies the cumbersome process of sending beautiful flower arrangements for special occasions, offering users a convenient and thoughtful way to stay connected. Its intuitive interface not only allows for swift reordering of previous selections, but also empowers users to stay ahead of important dates with customizable reminders. User testing confirms its value, with participants expressing enthusiasm for its practicality. This feedback highlights the app's ability to enhance users' lives by facilitating meaningful connections effortlessly.
"I would use this app. It's like putting people's birthdays in your Google calendar or their contact info. I find that super helpful so if I could automatically send them flowers that would be great."
Takeaways
In reflecting on this project, I discovered an insight into human behavior: while people genuinely desire to send flowers to their loved ones on special occasions, numerous obstacles often impede this seemingly simple act of kindness. Understanding and addressing these barriers became a pivotal aspect of crafting a more user-centric experience, highlighting the significance of empathy in design.
Next Steps
1. Optimize Ordering Experience
Enhance reminder feature for expedited ordering to allow users to place an order in a few clicks.
2. Further Streamline Occassion Reminders
Integrate with calendar applications for seamless synchronization.
3. Refine User Experience
Conduct third-phase usability study to gather feedback on the newly implemented flows and features.